Você tem um negócio digital e todo mundo te fala para criar uma Landing Page pra isso e uma Landing Page pra aquilo, mas você sabe o que é uma Landing Page e como ela é feita?
Caso não saiba nenhuma dessas resposta, não se preocupe! Hoje vou te ensinar os primeiros passos para você criar a sua primeira Landing Page.
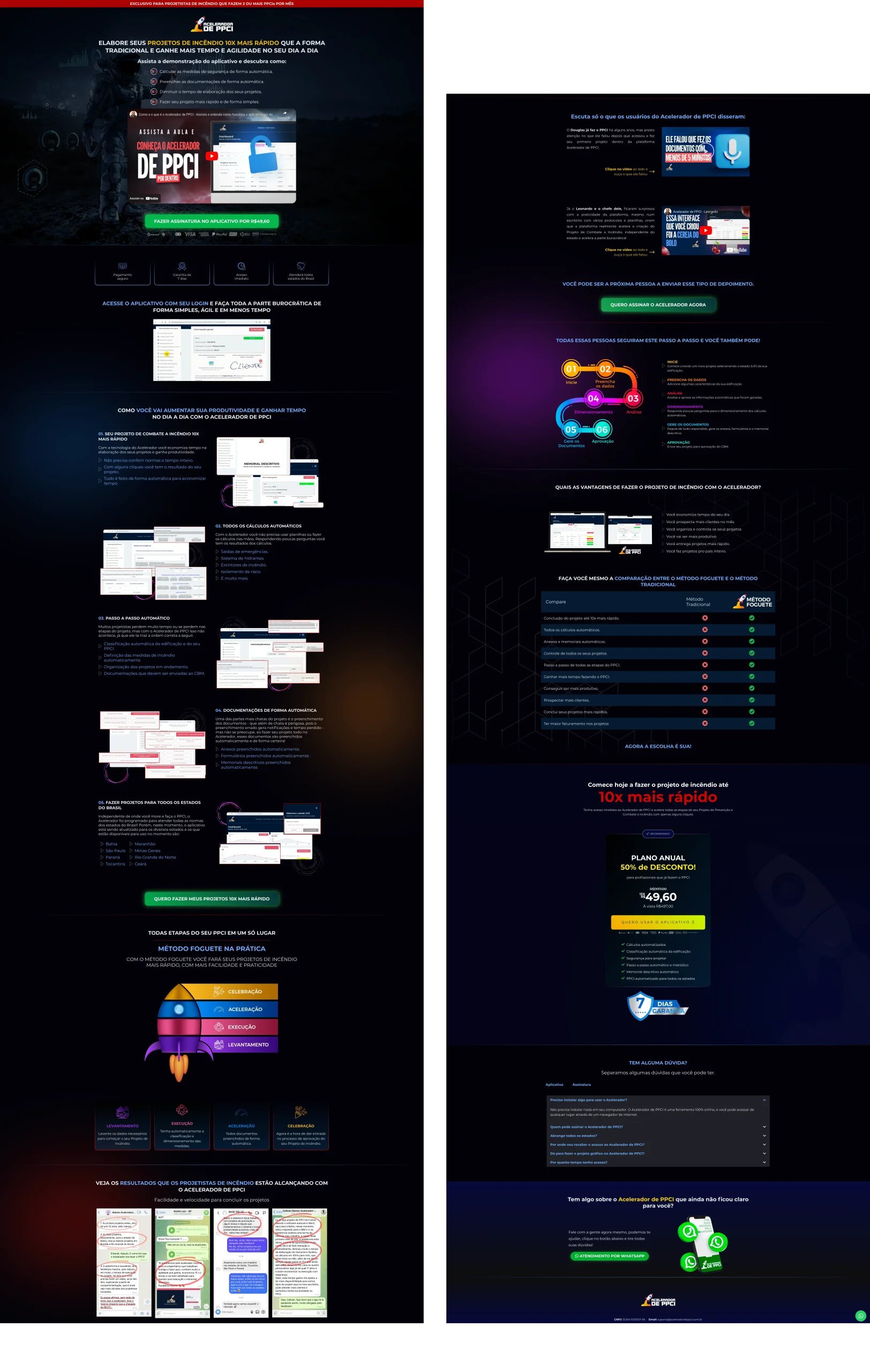
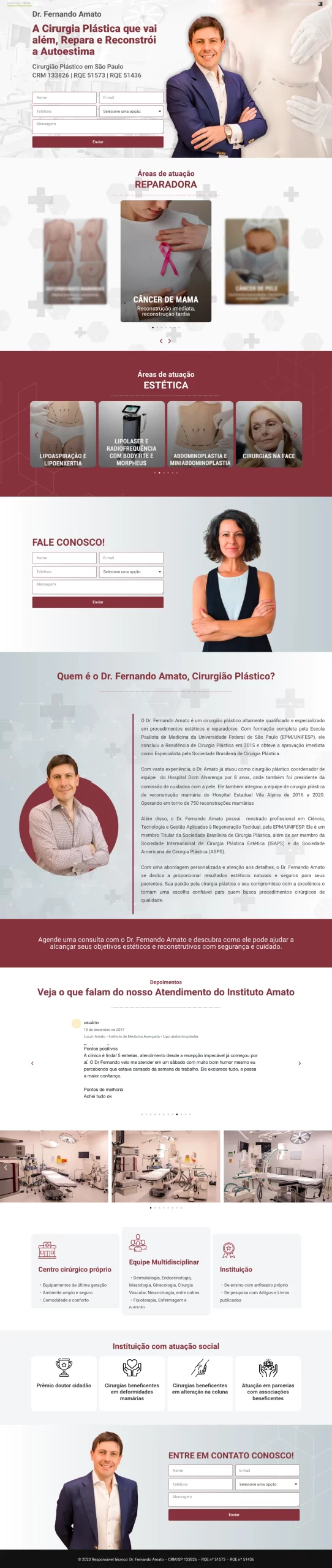
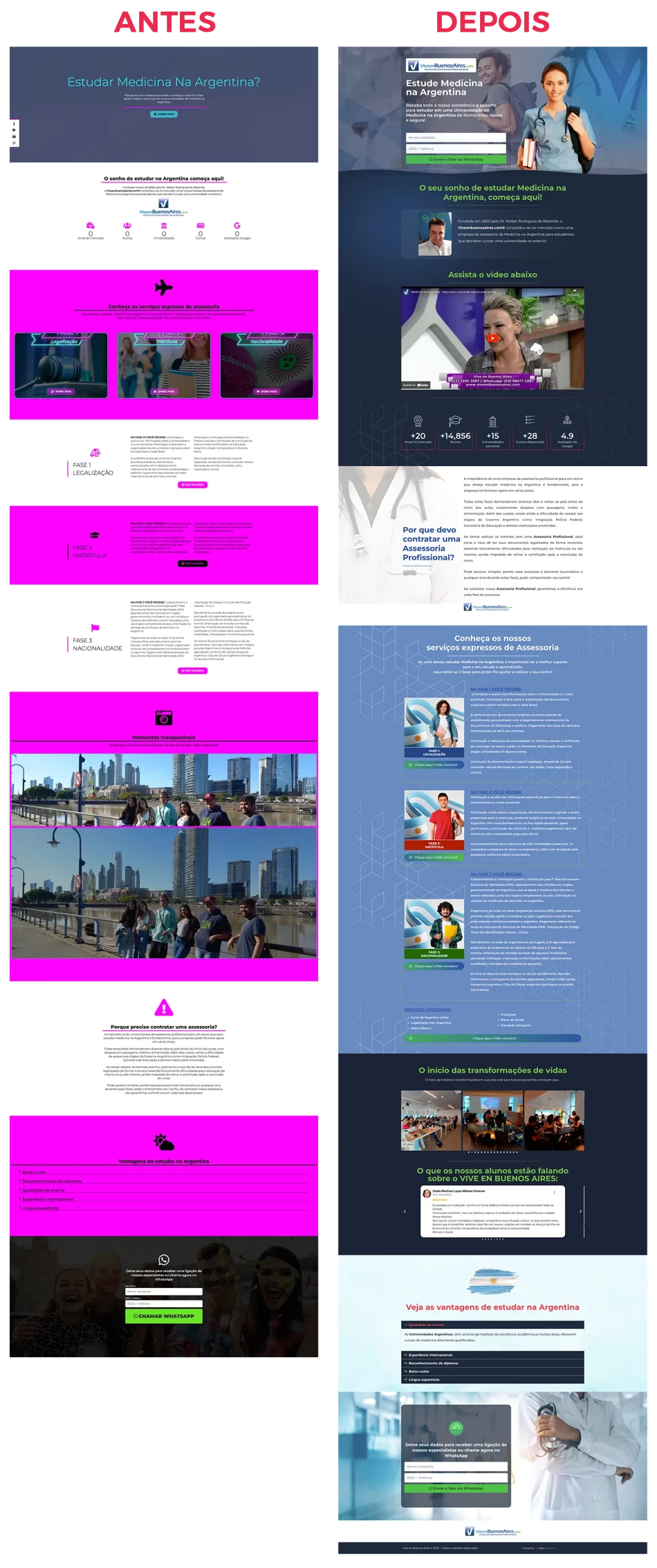
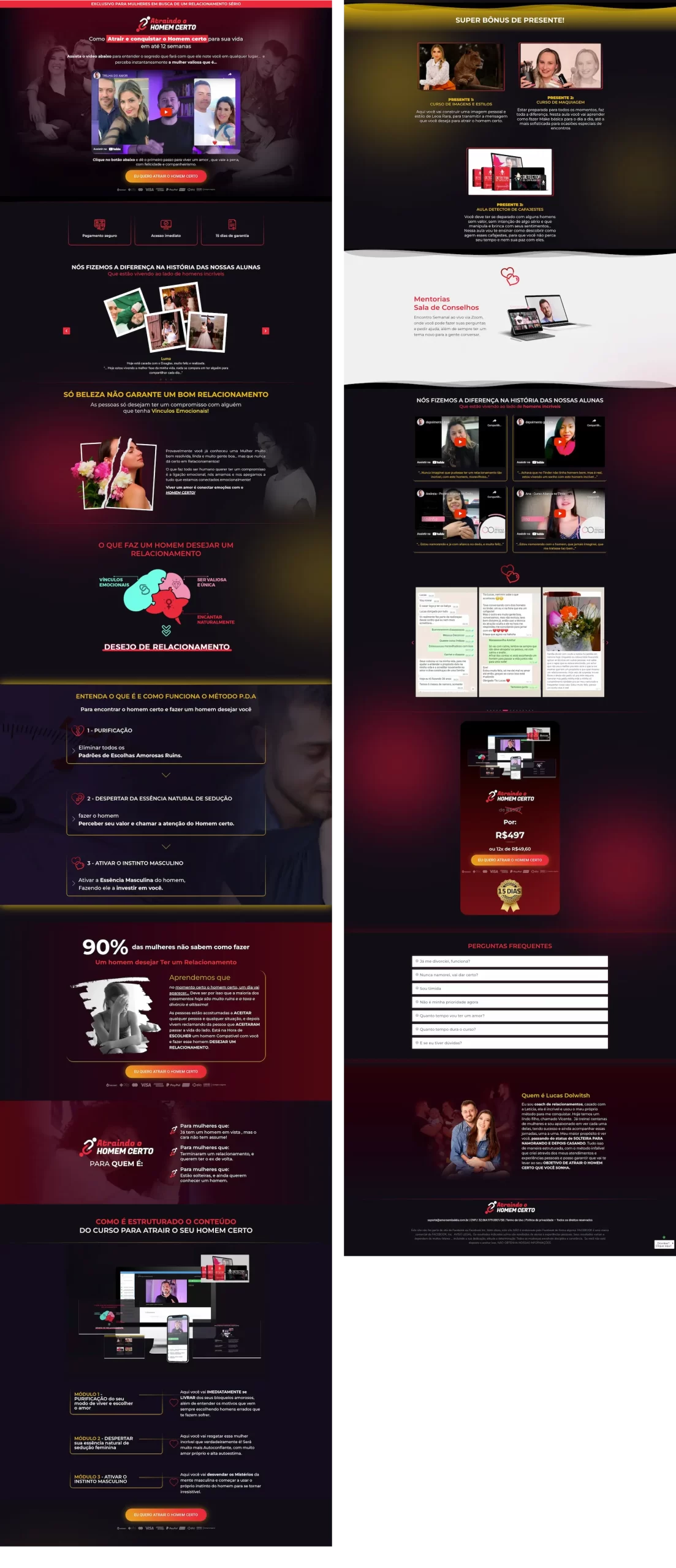
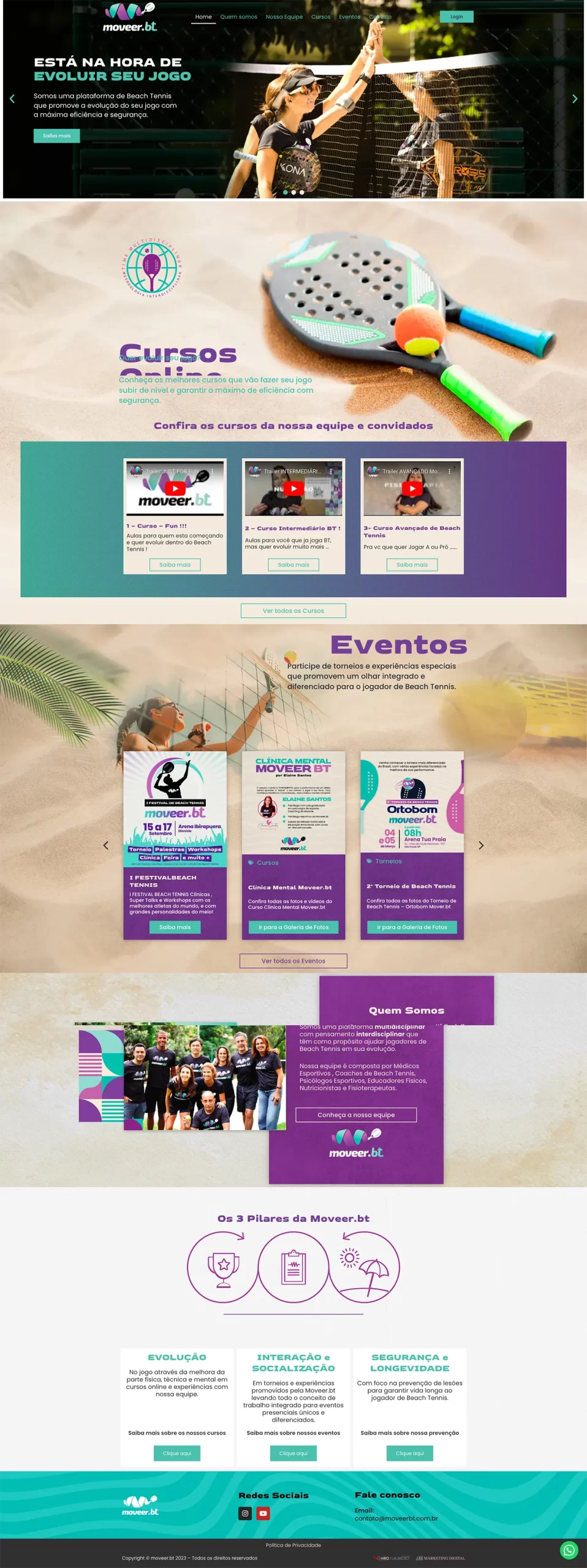
Numa tradução literal do inglês, uma “Landing Page” é uma página de pouso. É uma página para onde os seus usuários são redirecionados depois de clicarem em algum anúncio ou um link que você divulgou. Uma Landing Page tem um objetivo bem claro, diferente de outros tipos de páginas, como a Home do seu site ou do seu blog. É esse objetivo que vai guiar a estrutura da sua página, a forma como você vai falar com seu usuário e a ação que você quer que ele realize.
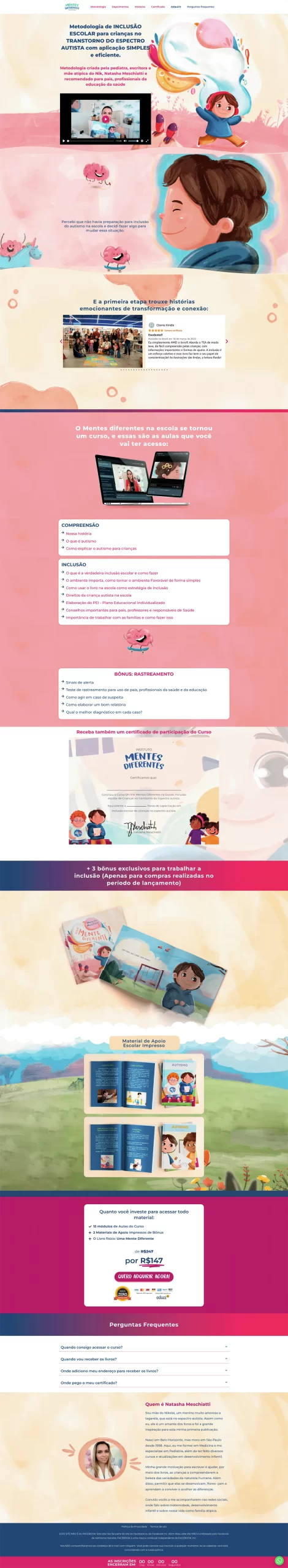
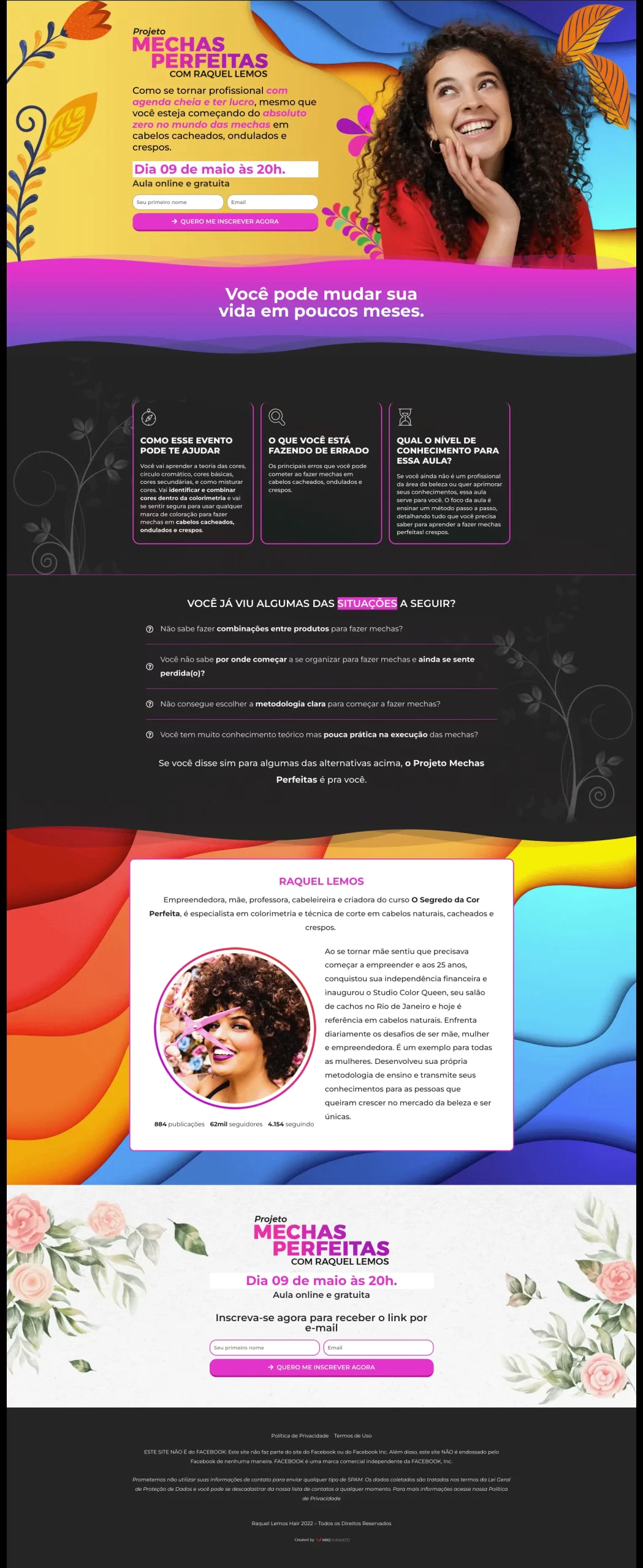
Então, se você está interessado em capturar emails para criar um relacionamento com seus usuários ou utilizar uma oferta de conteúdo, como por exemplo um ebook, você pode criar uma Landing Page mais condensada e objetiva, que é o que chamamos de Squeeze Page.
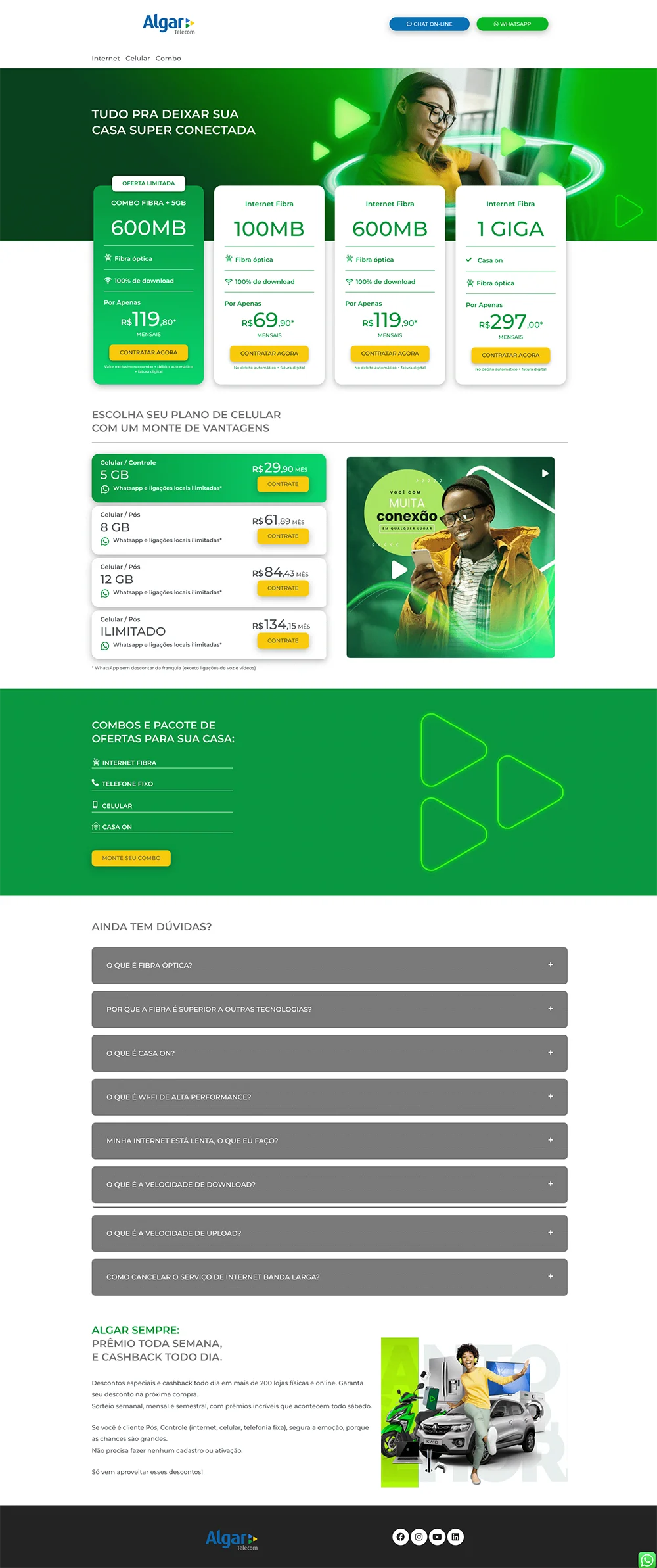
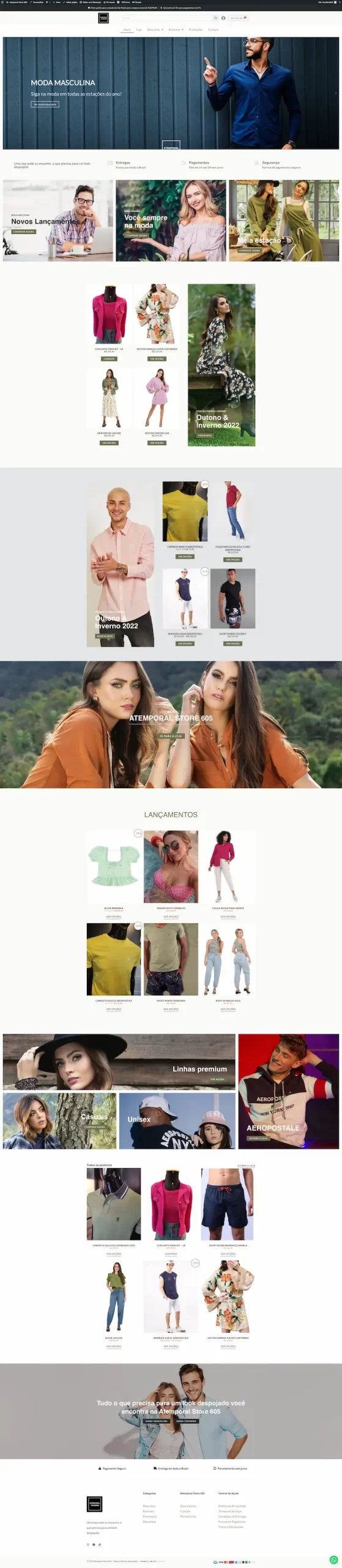
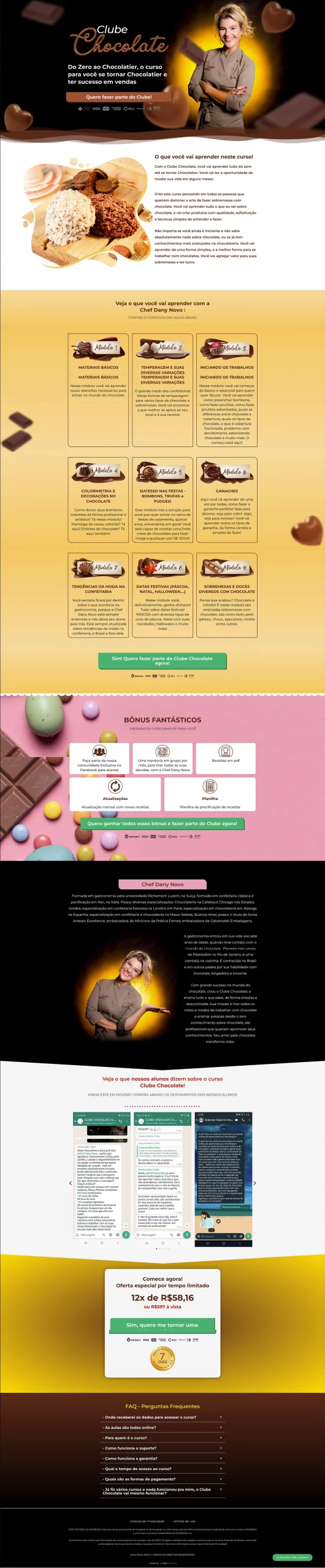
Nessa Squeeze page, você deve fornecer apenas as informações necessárias que vão levar seu usuário a executar a ação que você deseja. Aqui você deve focar no seu objetivo e evitar qualquer distração ao visitante. Se a intenção for a venda de um produto, você vai precisar de uma Landing Page que seja um pouco mais detalhada e focada em venda, que é o que chamamos de Sales Page ou página de vendas. Nela, você vai precisar utilizar vários recursos de texto e imagem para convencer seu usuário a realizar a compra.
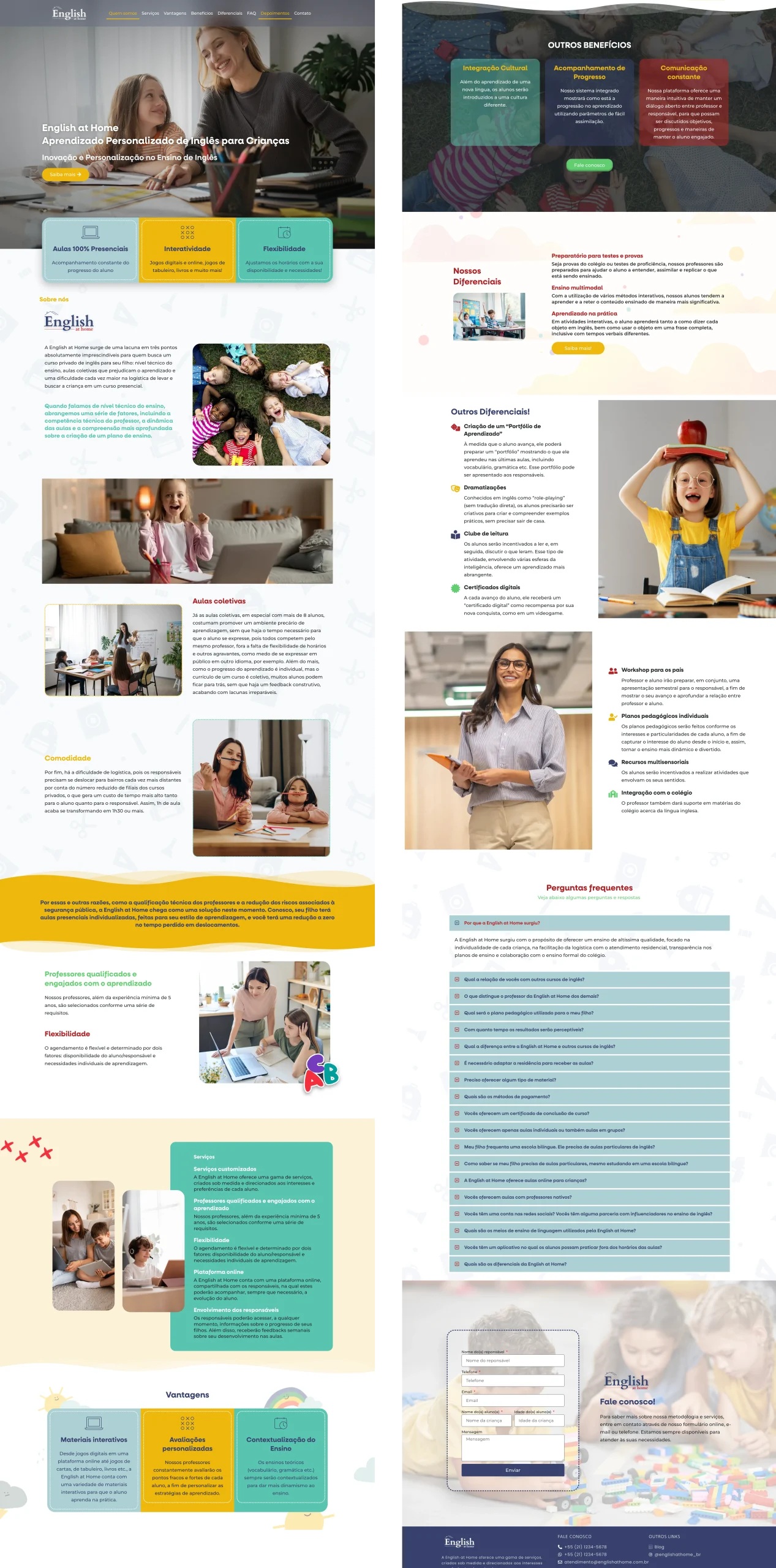
Depois de decidir o objetivo da sua Landing Page, é hora de começar a construí-la!
Na primeira seção da sua Landing Page, ou o que também chamamos como primeira dobra, é essencial chamar a atenção do seu usuário! Por isso, engajar o usuário logo na primeira seção é muito importante para que ele continue na página! Caso você não seja claro quanto à oferta ou não desperte o interesse do seu usuário, as chances dele deixar a página são bem altas. Então, crie um título bem atrativo, um breve parágrafo que vai resumir a sua oferta e uma imagem ou um vídeo demonstrativo do seu produto.

É importante também inserir um botão que leve o seu usuário a executar uma ação, o que chamamos de Call To Action, ou CTA. Se você estiver vendendo um produto, este botão pode ser “comprar agora”, por exemplo.
Para os usuários que ainda não estão convencidos ou que precisam de mais detalhes sobre o que você está oferecendo, é importante que as próximas seções sejam ainda mais persuasivas. Então esse é o momento de identificar o problema! Nessa seção, você deve mostrar quais são os problemas das pessoas que procuram seu produto.
Esse é um momento para utilizar as suas personas, trazendo as principais dores que elas têm para que elas possam se identificar com a sua oferta. Em seguida, apresente as soluções que o seu produto vai oferecer. Faça uma conexão com os problemas levantados na seção anterior e mostre outros benefícios que seu produto vai atender.
Aí vem o momento de você apresentar suas credenciais! Fale um pouco sobre quem é você e quais são suas qualificações para criar esse produto. Isso vai te ajudar a passar um pouco mais de confiança para o comprador de que você sabe do que está falando. Logo em seguida, reforce o seu produto mostrando os seus benefícios.

Uma boa forma de fazer isso é listar benefícios em tópicos e utilizar ilustrações que representam cada um deles. Outro ponto importante na hora de convencer seu usuário é dar provas sociais. Reserve uma seção da sua Landing Page para reunir elogios de fãs, comentários nas redes sociais e depoimentos de outros usuários que existem pessoas satisfeitas com ele.
Aí chegou o momento de você fazer a sua oferta!
Faça um resumo do que consiste seu produto, como a quantidade de módulos, materiais adicionais, capítulos, tudo o que seu usuário vai ter acesso ao comprar seu produto. E não esqueça também de mostrar o valor do produto, quais são as condições de pagamento, por quanto tempo sua oferta estará disponível e as garantias que você oferece. Depois disso, chegou a hora de reforçar a chamada para a ação, com um botão de Call To Action, lembra?
Nesse ponto, o usuário já deve ter todas as informações essenciais para realizar a compra ou qualquer outra ação que você deseja. Para isso, crie um botão bem chamativo que leve para o checkout do seu produto, no caso de uma página de vendas. Caso deseje capturar emails ou outras informações de seu usuário, selecione de forma estratégica quais tipos de informações deseja coletar.
O valor do material ou da oferta gratuita que você está oferecendo vai te dar uma ideia de quais dados as pessoas estarão dispostas a te dar em troca dos beneficios apresentados. Caso o usuário ache que não vale a pena
trocar seu email e outras informações pelo o que você está oferecendo, é possível que ele saia da página e você perca esse usuário.
Também é importante fazer um aviso ao usuário sobre as limitações do seu produto, conhecido também como disclaimer. Se ele for um produto digital, deixe claro que a pessoa receberá o material pela internet!
Você pode encerrar sua Landing Page com um lembrete, já que essa é a última oportunidade de falar com o seu usuário.
Coloque alguma frase de efeito que gere questionamentos no seu usuário, e que o convença de adquirir seu produto, como por exemplo: “com este curso profissionalizante, você poderá se destacar em sua próxima entrevista
de emprego. Não perca tempo”. Você deve ter reparado que a estrutura de uma Landing Page pode ser muito similar à estrutura de um roteiro para vídeo de vendas.
Com toda essa informação, já dá pra criar sua Landing Page e começar suas campanhas! Mas lembre-se de uma coisa: você deve sempre analisar a necessidade específica do seu objetivo! Nem toda Landing Page precisa seguir essa estrutura específica e nem mesmo essa exata ordem.
Você deve compreender melhor seu produto ou estratégia e a melhor forma de apresentá-los, seja mesclando partes que você julgue necessárias ou até mesmo deixando de lado alguma parte que você acredita que não faz sentido pro seu público.